Webflow - The modern way to build, design and launch responsive websites
April 06, 2021
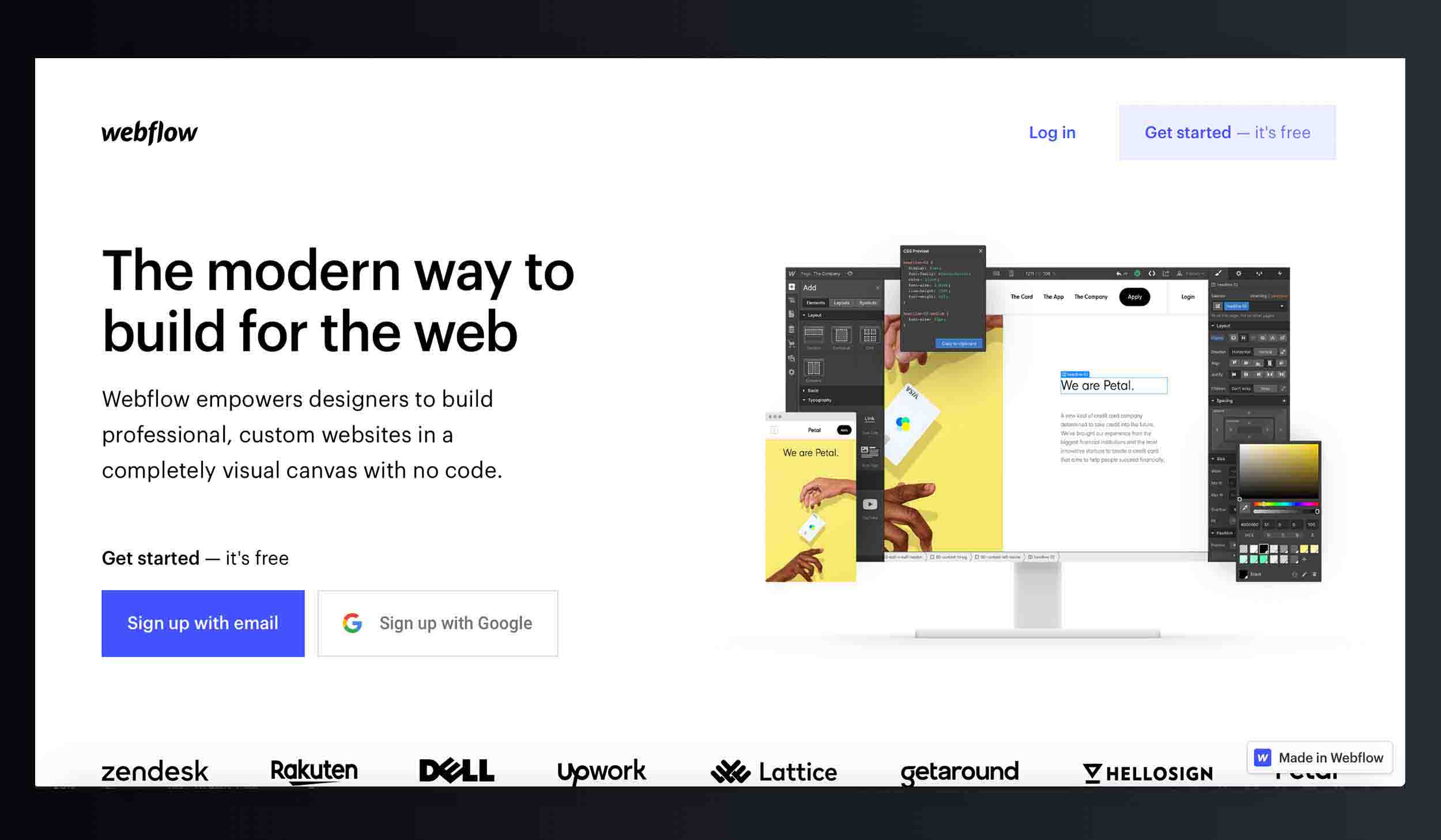
Webflow is a great web design builder, especially if you want to discover new ways for building websites without coding. Webflow offers over 100 beautiful templates, including also a free options and you can customize every detail.
The Webflow CMS gives you full control over your content structure and how this content is designed throughout your project all without touching a line of code. Build flexible, responsive layouts with the power of flexbox in a visual interface.
If you plan to building websites with Webflow you really need to understand the fundamentals of web design. This involves concepts like style hierarchy, box model, floating, absolute and relative positioning and more web fundamentals.

Webflows is great for Designers, you can design your pages on the visual canvas, you can connect any design element to your Collections, then you can manage that content right on the page. With webflow you can drag in unstyled HTML elements for full control, or use pre-built pieces for complex elements like sliders, tabs, background videos, and much more.
Webflows is great for Editors, Webflow CMS lets you write , add and edit the content right on your live website, and publish with a click.
Webflows is great for Content Strategist, you can easily create well-structured content with custom fields. You are able to create content types by pull in data from multiply Collections. You can import content from another CMS or a spreadsheet and to export your content.
Webflows is great for Developers, you can work with Webflow’s CMS API to bring content in from external data sources, connect an existing CMS. Work directly with the JSON underlying your CMS. You can Import content from an existing database. Export content as JSON for use in other apps. With Webflow you also have possibilities to Integrate other data sources.

Web Design with Webflow
Webflow forms have all the elements you need to start with your web project and they're easy customizabile.
Building a responsive navbar sometimes can be a specific task. That's why Webflow built a mobile-ready nav you can just drag, drop, and quickly customize to your style or clients demand.
Webflow's tabs component offers an easy and elegant way to build navigation, compactly display content, and much more.
Webflow's slider component makes it easy to create a stunning carousel of images, content, and more.
Lightbox Galleries - you can create full-screen displays for your photos, graphics, and videos. You can link several lightbox components together to create engaging galleries.
Background videos - you can add an autoplaying background video to your site with just one click.
Google map component just drag and drop Webflow interactive map wherever you want it, then enter your address in the component's settings.

Showcase your work
One of the best thing is that every Webflow account comes with a public design portfolio and profile where you can highlight your latest and greatest work, list your skills, link to a personal website, and even connect with clients. Build your personal brand and reputation as a designer by sharing your latest and greatest websites.
With Webflow you can export your project's HTML, CSS, assets, and JavaScript from inside the Webflow Designer. Of course if you are on the paid plan. You can do this to backup your code and provide it to your client if they ask for it.
You can start with free plan where you can experiment with 2 projects. Your project will have a two-page limit, but you can upgrade for additional features.
Webflow's site plans start at $12 per month. If you want to build an online store, you will need an Ecommerce plan. Webflow's Ecommerce plans start at $29 per month.

Webflow University
Learn web design, development with Webflow university.
Webflow is focused on creating and launching the best web design and development education on the planet for free! Millions of people have been learning from Webflow University over the past years. You can start from the beginners course and learn designing and building websites with interactive video tutorials. The Ultimate web design course includes over 100 interactive video tutorials. It starts how to construct a page design with elements like containers, divs, flexboxes, and grids. And of course, video tutorials for how to use one of the most powerful features Webflow CMS. By the time you finish Webflow
university course, you'll be able to build some pretty amazing and advanced
projects.